- Today
- Total
개발하는 고라니
[Javascript] Scroll 페이징 본문
전통적인 페이징은 < 6 7 8 9 10 >와 같은 형태를 지닌 Object를 눌러 페이지를 이동시키며 해당 페이지에 해당하는 데이터가 보여지게끔 하는 방식이었다. 하지만 근래에는 다양한 방법으로 페이징 처리를 한다. 예를 들어 댓글 같은 경우, [더보기] 버튼을 눌러 더 많은 댓글을 append 하는 방식을 사용하거나, 페이스북, 인스타그램 같은 SNS에서는 어느정도 데이터를 보고 나면 저절로 밑에 더 생기는 것을 볼 수 있을 것이다. 위 방식이 스크롤에 따른 페이징 처리인지는 정확히 모르겠으나, 이번 포스팅에서는 [ 스크롤 이동에 따른 페이징 처리 ]를 설명해보고자 한다.
나는 Scroll이 맨 아래에 닿을 때 추가적인 데이터를 불러오도록 코딩하였다.
페이징 처리를 위한 API는 다 준비가 되어있다는 가정하에 진행하므로 순수하게 JS 요소만 나타낸다.
HTML
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script defer src="/js/ajax/ajax.js"></script>
<script defer src="/js/comments/commentModule.js"></script>
<script defer src="/js/mypage/comments.js"></script>
</head>
<body>
<div class="comments">
</div>
</body>
</html><div class="comments"></div>에 댓글 데이터를 붙여넣을 계획이다.
JS
/* getMyCommnets를 호출하면 데이터를 불러옴 */
const commentModule = {
getMyComments: function (cri){
let result = null;
let query = '?';
query += `page=${cri.page}`;
ajax({
url: `/mypages/api/v1/comments${query}`,
method: 'GET',
async: false,
loadend: (comments) => {
result = JSON.parse(comments);
}
});
return result;
}
}
const CommentCriteria = {
page: 1
}const commentBox = document.querySelector('.comments');
const cri = CommentCriteria;
showList(cri);
if(window.innerHeight >= document.body.offsetHeight){
cri.page++;
showList(cri);
}
/* Scroll Down -> Board List Request */
window.addEventListener('scroll', () => {
let val = window.innerHeight + window.scrollY;
if(val >= document.body.offsetHeight){
cri.page++;
showList(cri);
}
});
function showList(cri){
const result = commentModule.getMyComments(cri);
result.forEach((comment, idx) => {
console.log(comment);
let html = '';
html = `<div class="comment" data-cid="${comment.id}">
<div>${comment.title}</div>
<div><a href="/board/read?id=${comment.boardId}">${comment.content}</a></div>
<div>${comment.nickname}</div>
<div>${comment.createdAt}</div>
<hr>
</div>`
commentBox.insertAdjacentHTML('beforeend', html);
});
}코드를 살펴보면 다음과 같다.
- function showList()
- commentModule의 getMyComments 메서드를 호출해 댓글 데이터 목록을 불러와 화면에 출력한다.
/* Scroll Down -> Board List Request */
window.addEventListener('scroll', () => {
let val = window.innerHeight + window.scrollY;
if(val >= document.body.offsetHeight){
cri.page++;
showList(cri);
}
});
/*
window 내장 객체에 'scroll'이벤트를 추가해준다. 이를 추가하면 scroll이 움직일 때마다 발동된다.
window.innerHeight : Browser의 높이
window.scrollY : 스크롤의 Y축 값( 맨 위 = 0 )
document.body.offsetHeight : HTML의 <body>...</body>의 높이 값
즉, 현재 보여지는 browser의 높이 + 스크롤의 위치가
document문서의 높이보다 커지면 스크롤이 맨 아래까지 도달했다는 의미로 판단
==> 추가 데이터를 불러오는 조건이 성립
*/if(window.innerHeight >= document.body.offsetHeight){
cri.page++;
showList(cri);
}
/*
이 조건문은, 굳이 필요는 없을 수 있다. 하지만 위에서 window에 'scroll'이벤트를 달아주었는데,
만약 문서의 컨텐츠가 적어 window의 높이가 컨텐츠들의 높이보다 크다면,
"스크롤이 생기지 않으므로" 이벤트가 발동할 수 없다
==> 데이터를 추가적으로 불러올 수 없다.
따라서 버그아닌 버그를 방지하고자 넣어주었다.
*/Test
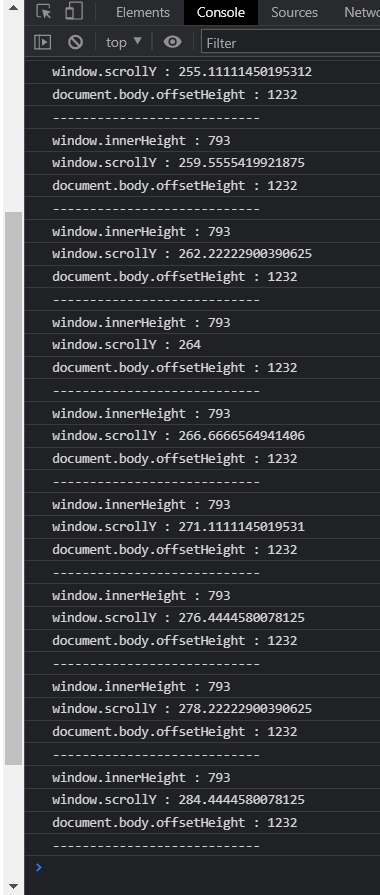
이를 테스트해보기 위해 콘솔에 출력하는 코드를 추가해보자.
/* Scroll Down -> Board List Request */
window.addEventListener('scroll', () => {
console.log(`window.innerHeight : ${window.innerHeight}`);
console.log(`window.scrollY : ${window.scrollY}`);
console.log(`document.body.offsetHeight : ${document.body.offsetHeight}`);
console.log('----------------------------');
let val = window.innerHeight + window.scrollY;
if(val >= document.body.offsetHeight){
cri.page++;
showList(cri);
}
});

window.innerHeight는 현재 보고있는 브라우저의 높이이므로 항상 고정이고,
document.body.offsetHeight는 문서의 내용에 따라 달라질 수 있으므로 가변적이다.
window.scrollY는 스크롤의 이동에 따라 값이 계속 변화하는 것을 알 수 있다.
위 3가지만 잘 이용한다면 스크롤을 내림으로써 [더보기]버튼을 클릭하거나, 전통적인 방법의 < 1 2 3 4 5 >같은 오브젝트를 누르지 않아도 페이징을 구현할 수 있다.
'Languages > JS' 카테고리의 다른 글
| [Javascript] Image Slider (1) | 2021.07.02 |
|---|---|
| [Javascript] Function (0) | 2021.06.17 |
| [Javascript] Collections (0) | 2021.06.17 |
| [Javascript] Image 미리보기 (0) | 2021.05.27 |
| [Javascript] Ajax 모듈 (0) | 2021.05.06 |




