02-02 07:24
- Today
- Total
Link
개발하는 고라니
[Javascript] Function 본문
반응형
Function

# 전달하지 않겠다는 의미는 null이 아닌 undefined를 넣어야하며, undefined를 넣었을 시 10이 기본 값으로 들어간다.
Function Rest
function print(x, y, ...rest){
...
}Function Spread
function print(x, y){
...
}
let arr = [10, 20];
print(...arr);Function Default
function print(x, y=10){
...
}
print(5, undefined);Arrow Function
※ 함수를 위임할 때
- 다른 처리기에게 함수를 위임하는 방법 2가지
test.addEventListener('click', function(e) {
...
});
test.addEventListener('click', (e) => {
...
});- function으로 쓰는 것과, Arrow Function을 쓸 때의 차이점
No this, No arguments, No super, No new.target
Array의 sort
다음과 같이 Number로 이루어진 배열(Array)가 있다고 하자.
let array = [1, 5, 10, 2,9, 23, 1341, 22, 18, 12];이 배열을 Array.sort() 메서드를 사용해서 정렬을 시키면 다음과 같이 나온다.
array.sort();
console.log(array); //[1, 10, 12, 1341, 18, 2, 22, 23, 5, 9]이 결과를 보아 값을 숫자가 아닌 문자로 보고 정렬을 해준 것 같다. sort는 조금 더 보편화 시키기 위해 배열의 인자를 "문자열"로 보고 정렬을 한다. 이를 바꾸려면 사용자가 직접 설정을 해주어야 한다.
//old
array.sort(function(a, b) {
return a - b;
});
//modern
array.sort((a, b) => {
return a - b;
});
//up-to-date
array.sort((a, b) => a - b);Arrow Function을 사용했더니 너무 간편해지고 가독성도 높아졌다. 이것이 화살 함수의 매력이다.
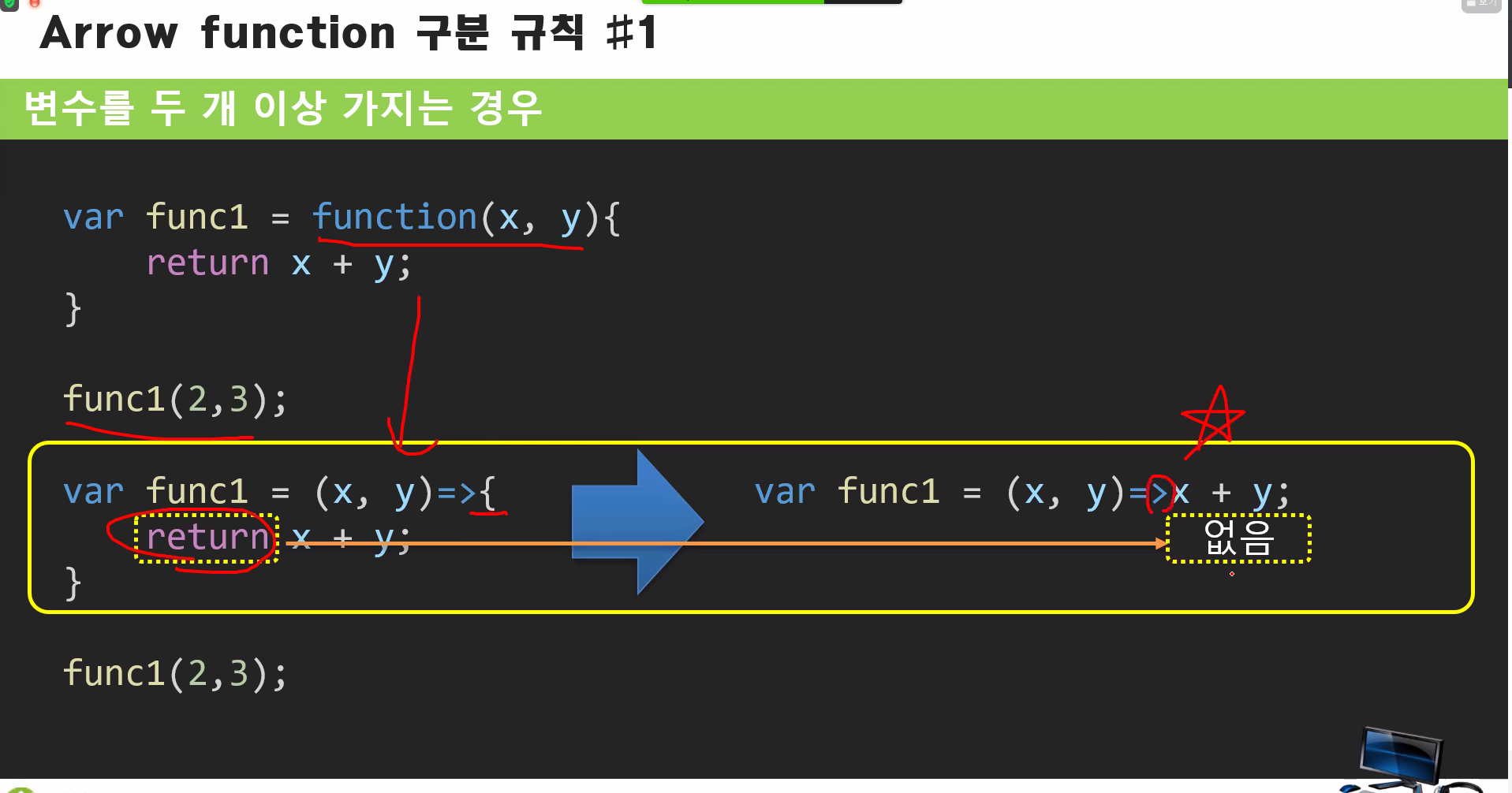
Arrow funtion 구분 규칙


반응형
'Languages > JS' 카테고리의 다른 글
| [Javascript] Image Slider (1) | 2021.07.02 |
|---|---|
| [Javascript] Scroll 페이징 (0) | 2021.06.19 |
| [Javascript] Collections (0) | 2021.06.17 |
| [Javascript] Image 미리보기 (0) | 2021.05.27 |
| [Javascript] Ajax 모듈 (0) | 2021.05.06 |
Comments




