02-02 07:24
- Today
- Total
Link
개발하는 고라니
[Javascript] Image 미리보기 본문
반응형
이미지 파일을 서버에 업로드 하기전에 클라이언트 단에서 먼저 이미지를 미리보기 하고 올리고 싶을 경우가 있다. 이전에는 몇 가지 복잡한 방법을 사용했으나, 이제는 간단한 자바스크립트 처리로 충분히 가능하다.
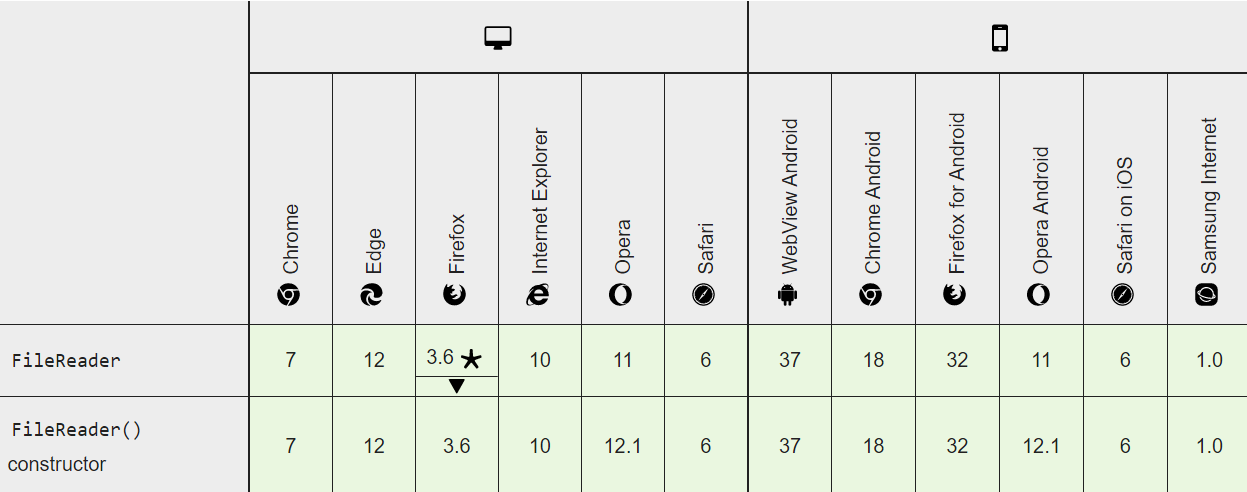
FileReader

FileReader 객체는 웹 어플리케이션이 비동기적으로 데이터를 읽기 위해 읽을 파일을 가리키는 File 혹은 Blob 객체를 이용해 파일의 내용을 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 해준다.
File 객체는 <input> 태그를 이용하여 유저가 선택한 파일들의 결과로 반환된 FileList 객체, 드래그 앤 드랍으로 반환된 DataTransfer 객체 혹은 HTMLCanvasElement의 mozGetAsFile() API로부터 얻는다.
Event Handler

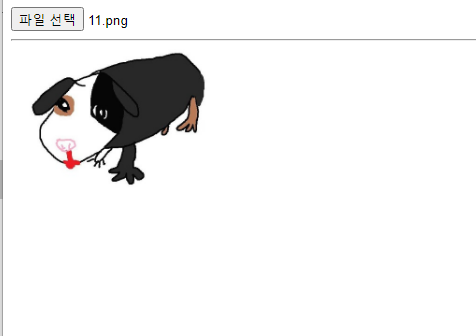
이미지 미리보기
먼저 테스트할 HTML을 준비한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.thumbnail{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="container">
<input name="file" type="file">
<hr>
<div class="frame">
</div>
</div>
</body>
</html>그리고 file에 파일이 들어오면 처리될 이벤트 함수를 할당해주도록 자바스크립트로 코딩한다.
window.addEventListener('load', function() {
const container = document.querySelector('.container');
const frame = container.querySelector('.frame');
const fileInput = container.querySelector('input[type="file"]');
fileInput.addEventListener('input', () => {
if(!isImage(fileInput.files[0])) {
alert('Image 파일만 업로드 할 수 있습니다.');
return;
}
const reader = new FileReader();
reader.addEventListener('load', () => {
const img = document.createElement('IMG');
img.classList.add('thumbnail');
img.src = reader.result;
frame.insertAdjacentElement('beforeend', img);
});
reader.readAsDataURL(fileInput.files[0]);
});
function isImage(file){
return file.type.indexOf('image') >= 0;
}
});FileReader의 readAsDataURL()은 비동기로 처리되기 때문에 이 줄 밑에서 미리보기 이미지를 생성해 프레임에 붙이려고 하면 안된다.
따라서 load 이벤트( 완료가 되었을 때 발생 )에 이벤트함수를 달아 이미지가 보여지게 한다.

# Reference
반응형
'Languages > JS' 카테고리의 다른 글
| [Javascript] Function (0) | 2021.06.17 |
|---|---|
| [Javascript] Collections (0) | 2021.06.17 |
| [Javascript] Ajax 모듈 (0) | 2021.05.06 |
| [Javascript] Ajax (0) | 2021.04.29 |
| [Javascript] Drag & Drop 파일 업로드 (0) | 2021.04.27 |
Comments



