- Today
- Total
개발하는 고라니
[Spring] 로컬 저장소의 이미지 파일 웹에서 보여주기 본문
* '코드로 배우는 스프링 웹 프로젝트' 교재를 1.5회(?) 완독 후, 스스로의 힘으로 게시판을 구현해보았다.
물론 미흡한 점이 심심찮게 발견되어 수정의 수정을 거듭했다. 그렇게 3~4주를 보내고 나니 다음엔 무엇을 만들어볼까 하던 차에, 문득 떠오른 것이 있다.
'무수히 많은 치킨 가게가 있고, 그 많은 메뉴들을 한 곳에서 모아보면 어떨까?'
그래서 프로젝트라고 하기엔 뭣하지만 원하는 작업을 구현해보며 모르는 부분이 있으면 배워가고, 알던 내용이 있으면 다시 되새기는 목적을 가지고 시도해보려 한다.
먼저 '푸라닭' 사이트에서 메뉴 정보들을 크롤링해 뿌려주는 식으로 시작해보고 결과가 괜찮으면 다른 브랜드들도 시도해보는 식으로 점차 넓혀가겠다.
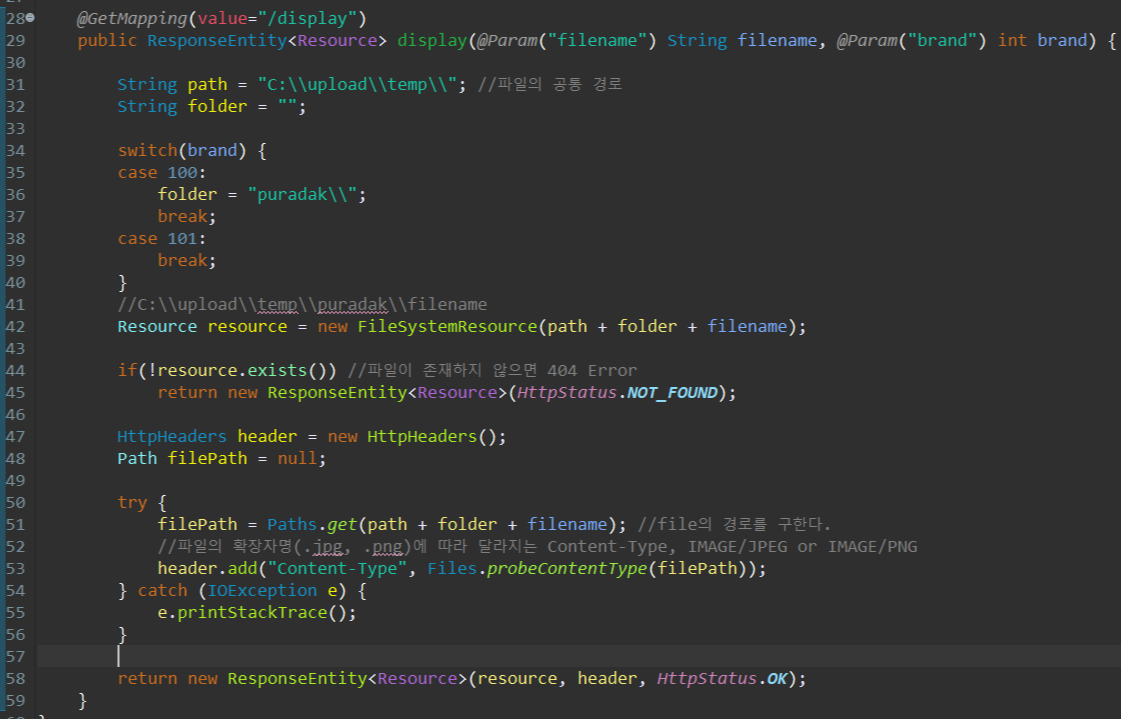
* UploadController를 생성해 이미지 파일 display를 담당하는 메서드를 만들어준다.

* 저번 포스팅에서는 이미지가 깨져서 나왔다. 이미지 파일은 C:\upload\temp\puradak\메뉴-05.png 처럼 저장되어있고 <img src="C:\upload\temp\puradak\메뉴-05.png">로 주어봤자 나올리가 없기 때문이다.
# 1 UploadController
> Resource를 사용했지만 File을 사용해도 되나 InputStream과 OutputStream을 사용해야한다.
> HttpHeaders객체를 만들어 헤더에 "Content-Type"을 추가 해줘야한다. (이미지임을 알리기 위해)

※ Content-Type ???
- Content-Type 개체 헤더는 리소스의 Media Type을 나타내기 위해 사용된다.
- 응답 내에 있는 Content-Type 헤더는 클라이언트에게 반환된 컨텐츠의 컨텐츠 유형이 무엇인지를 알려준다.
- Content-Type : text/html; charset=utf-8
- Content-Type : multipart/form-data; boundary=something
- Content-Type : Application/xml
- Content-Type : image/jpeg 등
- 서버에서 클라이언트 브라우저로 리소스를 보낼 때 웹 서버는 Http Header로 파일이나 자원을 포함하는 바이트의 Stream을 앞에 보낸다. 이 리소스의 Content-Type(표준 MIME-Type의 하나)을 설정해서 보냄으로써 브라우저는 데이터를 나타내는데 어떤 종류의 파일 Stream인지 알게된다.
- Content-Type의 종류
- Multipart Related MIME 타입
- XML Media 타입
- Application 타입
- Audio 타입
- Multipart 타입
- Text 타입
- File 타입
- Media Type : 리소스/데이터의 MIME 타입 (클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘)
- MIME(Multipurpose Internet Mail Extensions) : 간단히 파일 변환이란 뜻. 이메일과 함께 동봉할 파일을 Text로 전환해서 이메일 시스템을 통해 전달하기 위해 개발되었기 때문에 Internet Mail Extension이다. 그러나 현재 웹을 통해 다양한 형태의 파일을 전달하는 용도로 쓰이고 있다.
# 2 /display URL 호출해보기
> 실제로 이미지가 호출되는지 쿼리에 데이터를 주고 호출해보자.
> 호출하는 URL은 '/display?filename=메뉴-500.png&brand=100'이고 실제로 이미지가 잘 출력되었다.

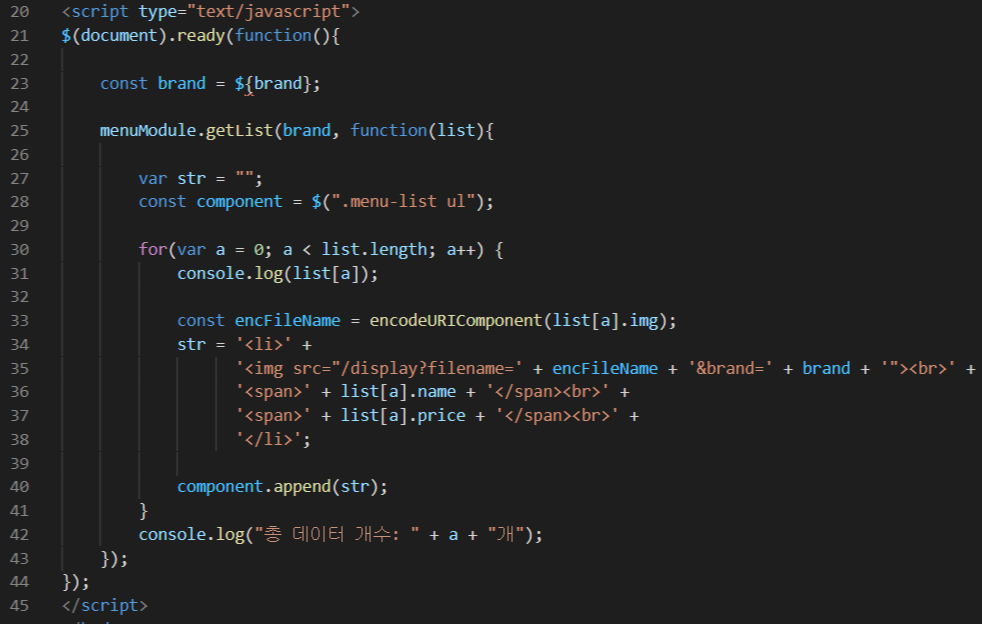
# 3 자바스크립트에서 나머지 작업
> 서버 측에서 /display URL을 호출하고 뒤에 쿼리로 데이터를 주면 이미지를 보여주도록 처리했으므로 나머지 작업은 자바스크립트에서 처리한다.

> 33행의 encodeURIComponent는 내장되어있는 메서드로 문자열을 인코딩해서 반환해준다. 인코딩을 하지 않아도 대부분의 이미지는 정상적으로 잘 나온다.
> 하지만 "베이비크랩&포테이토.png" 처럼 중간에 '&'같은 문자가 있는 파일은 인식을 하지 못하여 404 Error가 발생한다. 따라서 인코딩을 해주면 모든 이미지가 정상적으로 출력된다.

<혼자 공부하며 써놓느라 부족함이 많습니다. 부정확한 부분이나 고쳐야 할 곳이 있다면 댓글 남겨주세요>
'Framework > Spring' 카테고리의 다른 글
| [Spring] 파일 업로드 (0) | 2021.02.25 |
|---|---|
| [Spring] URL Encode : 공백을 '+'이 아닌 '%20' (0) | 2020.12.17 |
| [Spring] 'JSON'으로 반환하는 @RestController (0) | 2020.12.16 |
| [Spring] 크롤링된 이미지 다운로드 (0) | 2020.12.16 |
| [Spring] 크롤링 해온 정보 DB에 저장 (0) | 2020.12.14 |



