- Today
- Total
개발하는 고라니
[Spring] 'JSON'으로 반환하는 @RestController 본문
* '코드로 배우는 스프링 웹 프로젝트' 교재를 1.5회(?) 완독 후, 스스로의 힘으로 게시판을 구현해보았다.
물론 미흡한 점이 심심찮게 발견되어 수정의 수정을 거듭했다. 그렇게 3~4주를 보내고 나니 다음엔 무엇을 만들어볼까 하던 차에, 문득 떠오른 것이 있다.
'무수히 많은 치킨 가게가 있고, 그 많은 메뉴들을 한 곳에서 모아보면 어떨까?'
그래서 프로젝트라고 하기엔 뭣하지만 원하는 작업을 구현해보며 모르는 부분이 있으면 배워가고, 알던 내용이 있으면 다시 되새기는 목적을 가지고 시도해보려 한다.
먼저 '푸라닭' 사이트에서 메뉴 정보들을 크롤링해 뿌려주는 식으로 시작해보고 결과가 괜찮으면 다른 브랜드들도 시도해보는 식으로 점차 넓혀가겠다.
* 저번 포스팅에서 푸라닭 사이트에서 제공하는 메뉴들의 모든 정보를 크롤링하고, 이미지 파일까지 다운로드 받아두었다.
* 오늘은 크롤링은 하지않아도 되고, DB에 있는 정보를 JSON 형태로 뿌려주는 작업을 한다.
※ 변경사항
- 이전 포스팅과 비교해 전체적으로 변경사항이 존재한다.
- 1. DB에서 'INFO' 컬럼과 PK로 사용하던 'CNO'컬럼을 제거했다.
- 메뉴가 항상 일정하지 않아서(신메뉴 또는 더 이상 판매하지 않음) 새로 업데이트 할 때마다 DB에 저장되있는 값과 새로 크롤링 한 값을 모두 비교해야하고, 일치하지 않는 것을 비활성화 하는 등 복잡한 작업을 필요로 한다. 따라서 Update라는 개념보다 Reset 후 다시 Insert하는 개념으로 갱신하도록 한다. 자세한 것은 본문에서 설명하도록 한다.
- 컬럼이 제거됨에 따라 Mapper의 SQL 또한 변경되었다.
- 2. CrawlingController의 어노테이션이 변경되었다.
- @Controller --> @RestController : 뷰 페이지를 반환하는 것이 아닌 순수한 데이터 자체를 반환하기 위함
- 3. CrawlingController가 뷰를 반환하지 않음에 따라 뷰를 반환하는 새 Controller가 추가되었다.
- CommonController 추가
- 4. CrawlingController와 상호작용 할 Javascript 모듈을 제작한다. ( menuModule.js )
- 1. DB에서 'INFO' 컬럼과 PK로 사용하던 'CNO'컬럼을 제거했다.
# 1 CrawlingController

> 보시다시피 어노테이션이 변경되었다. (@Controller --> @RestController)
** @RestController는 메서드의 리턴 타입으로 사용자가 정의한 클래스 타입을 사용할 수 있고, 이를 JSON이나 XML로 자동으로 처리할 수 있다. REST 방식에서 가장 중요한 점은 서버에서 전송하는 것이 순수한 데이터라는 점이다. 기존의 Controller에서 Model에 데이터를 담아 JSP 등과 같은 View로 전달하는 방식이 아니므로 기존의 Controller와는 조금 다르게 동작한다.
> ResponseEntity는 데이터와 함께 HTTP Header의 상태 메세지 등을 같이 전달하는 용도로 사용한다. HTTP의 상태 코드와 에러 메시지 등을 데이터와 함께 전달할 수 있으므로 받는 입장에서 결과를 확실히 알 수 있다.
> 접근 URL에 '{brand}'를 볼 수 있다. 이는 메서드 파라미터에 @PathVariable 어노테이션을 붙임으로써 이를 값으로 사용할 수 있다. 즉 URL 뒤에 붙는 Query를 사용하지 않아도 간단하게 데이터를 입력할 수 있다. (@Controller 에서도 O)
> 실제로 주소창에 http://localhost:8080/crawling/100/new를 입력하면 빈 화면에 "Insert Success"라는 문구만 보일 것 이다. 하지만 서버 측에선 열심히 크롤링하고 DB에 값을 넣고 있을 것이다.
# 2 JSON 형태의 데이터 반환
* 그 전에 일부 dependency를 추가해줘야 한다.

* JSON을 다루기 위한 관련 라이브러리이다.

> CrawlingController의 메서드이다. 마찬가지로 ResponseEntity 객체를 반환하는데, 굳이 안써도 된다.
public List<MenuVO> getMenu(@PathVariable("brand") int brand)로 하고 return service.getMenuList(brand); 를 반환해도 문제없이 JSON으로 반환될 것이다.
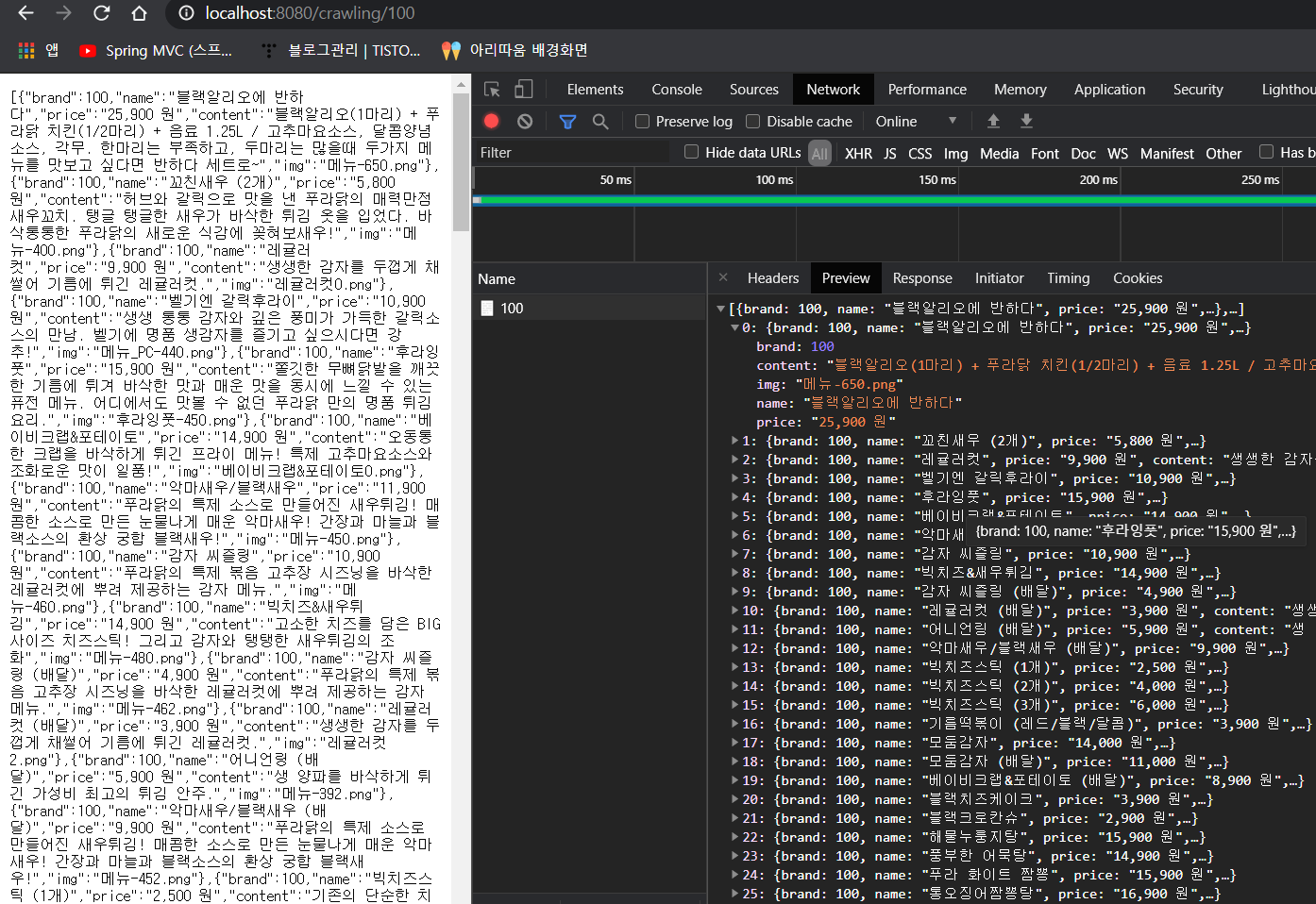
> url에 /crawling/100을 입력하면 다음과 같이 나온다.

# 3 menuModule.js
const menuModule = (function(){
function menuAdd(brand, callback){
console.log("Menu Add : " + brand);
$.ajax({
url: '/crawling/' + brand + '/new',
method: 'POST',
success: function(result){
console.log(result);
},
error: function(xhr, status, error){
if(error)
error();
}
}); //.$.ajax()
}//.menuAdd()
function getList(brand, callback, error){
console.log("getList : " + brand);
$.getJSON(
"/crawling/" + brand,
function(data){
if(callback){
callback(data);
}
}).fail(function(xhr, status, error){
if(error){
error();
}
}); //.$getJSON()
} //.getList()
return {
getList : getList
};
})();> Java의 관련 메서드를 모아놓은 Class처럼 자바스크립트에서도 클래스처럼 모듈을 만들어 필요할 때마다 불러올 수 있다.
> menuAdd() : brand값을 인자로 받아 Ajax 통신을 이용해 '/crawling/brand/new'에 post요청을 보낸다.
> getList() : brand값을 인자로 받아 getJSON을 이용해 메뉴의 목록을 받아온다.
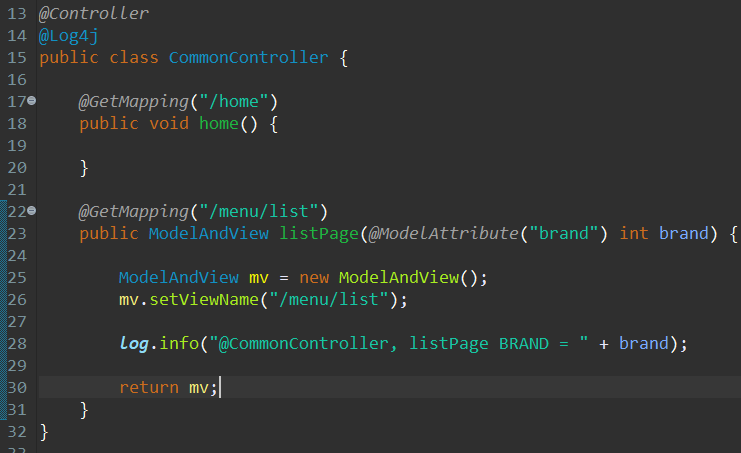
# 4 CommonController

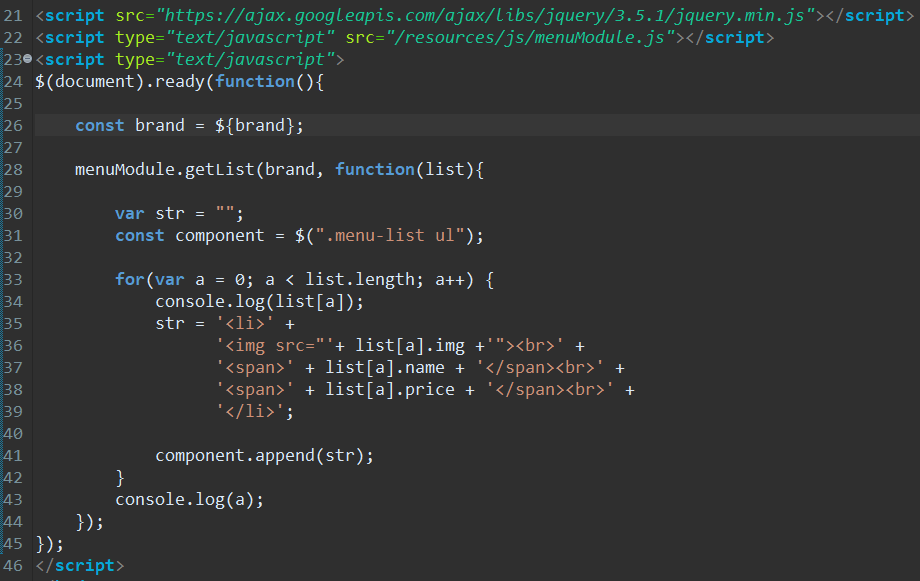
# 5 View Page
* JQuery CDN과 menuModule.js 파일을 추가한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="/resources/js/menuModule.js"></script> <div class="menu-list">
<ul>
<li>
<img src="/upload/temp/메뉴-230.png"><br>
<span>~치킨</span><br>
<span>18,900 원</span><br>
<span>맛있어요</span>
</li>
</ul>
</div>> <div class="menu-list">의 <ul> 태그 밑에 getList()의 결과 값인 메뉴 목록을 리스트로 붙여보자.

> 아래와 같은 결과를 볼 수 있다.

> 이미지 파일은 아직 나오질 않는다. 로컬에 저장되있는 이미지를 불러와 렌더링 하려면 서버 단에서 추가적인 작업이 필요한데 다음 시간에 하도록 하겠다.
'Framework > Spring' 카테고리의 다른 글
| [Spring] URL Encode : 공백을 '+'이 아닌 '%20' (0) | 2020.12.17 |
|---|---|
| [Spring] 로컬 저장소의 이미지 파일 웹에서 보여주기 (0) | 2020.12.17 |
| [Spring] 크롤링된 이미지 다운로드 (0) | 2020.12.16 |
| [Spring] 크롤링 해온 정보 DB에 저장 (0) | 2020.12.14 |
| [Spring MVC] JSON 출력하기 (0) | 2020.12.08 |




