11-19 08:41
- Today
- Total
Link
개발하는 고라니
[Node.js] ejs 본문
반응형
ejs
ejs란 템플릿 엔진 중 하나이며, Embedded Javascript의 약자이다. 뭐.. 자바스크립트가 내장된 HTML 파일이라고 할 수 있겠다. 템플릿 엔진이란 만들어놓은 템플릿이 있고, 템플릿에 꽂아넣을 데이터를 템플릿 엔진이 이 둘을 합쳐 결과 페이지를 생성한다.
ejs는 HTML 태그처럼 자바스크립트 내용을 삽입할 수 있다. 이를 이용하면 페이지를 동적으로 생성되도록 더 효율적으로 코드를 작성할 수 있다. 일반적인 HTML 파일에서 스크립트 코드는 <script></script> 내부에 작성해야 하는 번거로움이 있었지만, ejs는 지정된 태그를 사용해 스크립트 내용을 하나의 요소처럼 사용할 수 있게 한다. 가장 큰 장점은 서버에서 보낸 변수를 가져와서 사용할 수 있다.
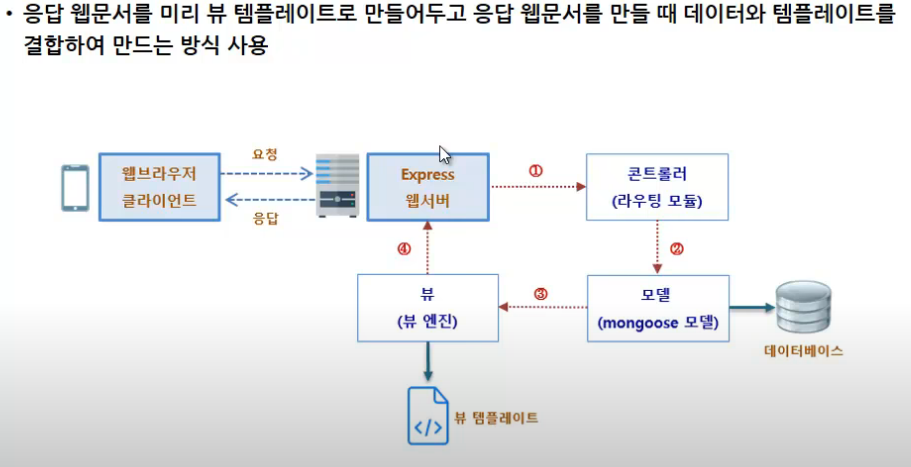
※ 뷰 템플릿 (View Template), 템플릿 엔진

사용 방법
JSP를 사용해본 분들이라면 ejs가 친숙하게 다가올 것 이다. 코드블럭이 JSP와 동일하기 때문이다. JSP에서 '<% %>' 안에 실행하고자 하는 자바 코드를 넣었듯, ejs에서도 마찬가지이다.
'<%= %>' 안에는 변수를 선언하는 등 코드를 작성했었는데 이 또한 ejs도 동일하다. 자세한 예제는 잠시 후에 다뤄보자.
<% %>
이 태그는 자바스크립트를 실행할 수 있다.
<%= %>
이 태그는 변수 값을 내장시킬 수 있다.
[not yet]
# References
www.youtube.com/watch?v=XmtFj8VsDpQ&list=PLG7te9eYUi7tHH-hJ2yzBJ9h6dwBu1FUy&index=62
반응형
'Framework > Node.js' 카테고리의 다른 글
| [Node.js] 파일 쓰기 - Console (0) | 2021.05.04 |
|---|---|
| [Node.js] Mongoose (0) | 2021.04.26 |
| [Node.js] MongoDB CRUD (0) | 2021.04.25 |
| [Node.js] 파일 업로드 (0) | 2021.04.24 |
| [Node.js] 요청 라우팅 - Router (0) | 2021.04.23 |
Comments



